CheckState
What is it?
CheckState is a tools for automate of testing the store in your react/redux application.
CheckState tools include Chrome Extension (to create test cases) and CLI tool for running them.
How it works?
To describe how it works I prepared example project (you can use it: check-state-example).
The extension role
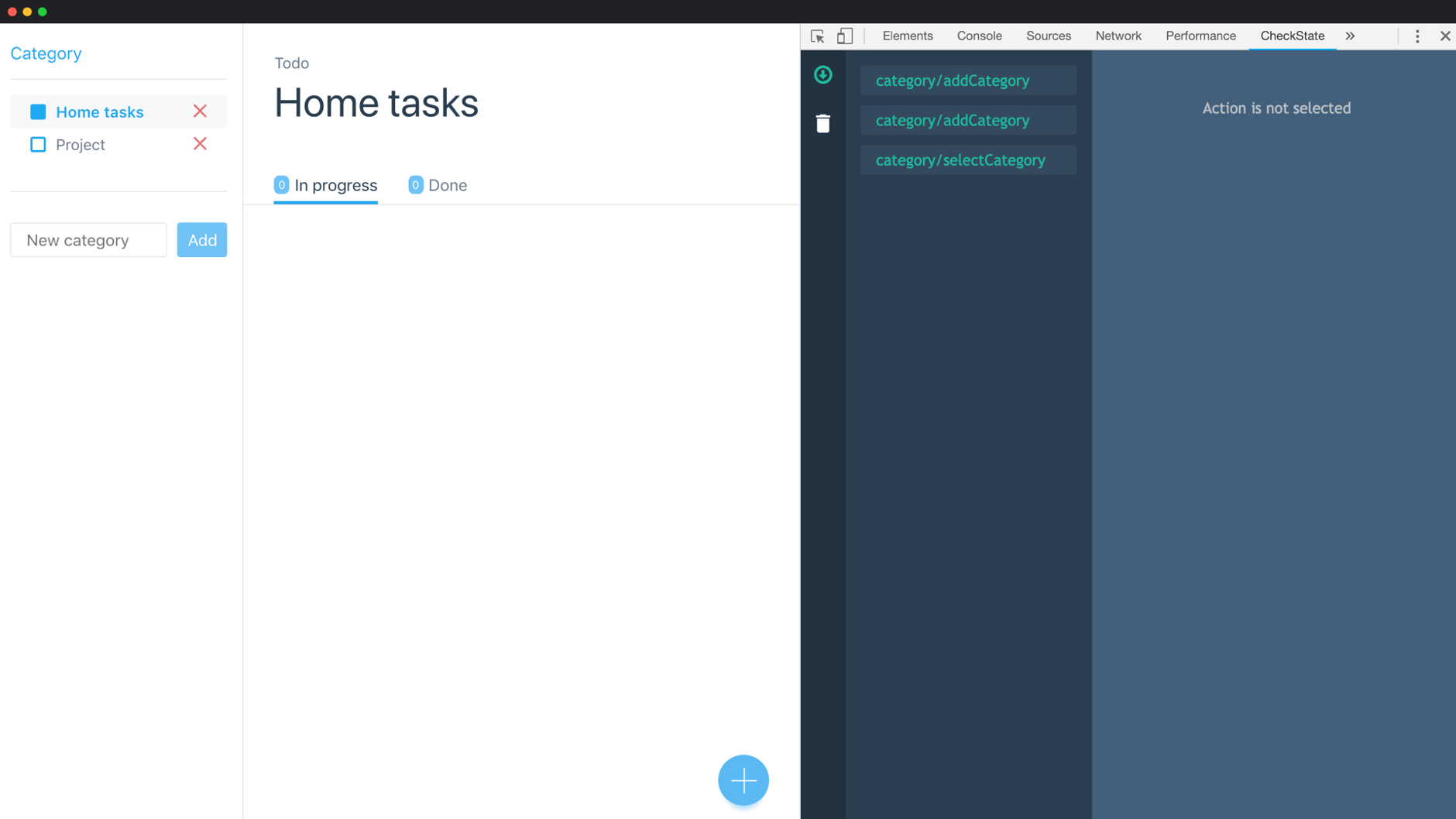
Extension need to preparation tests cases in chrome browser.

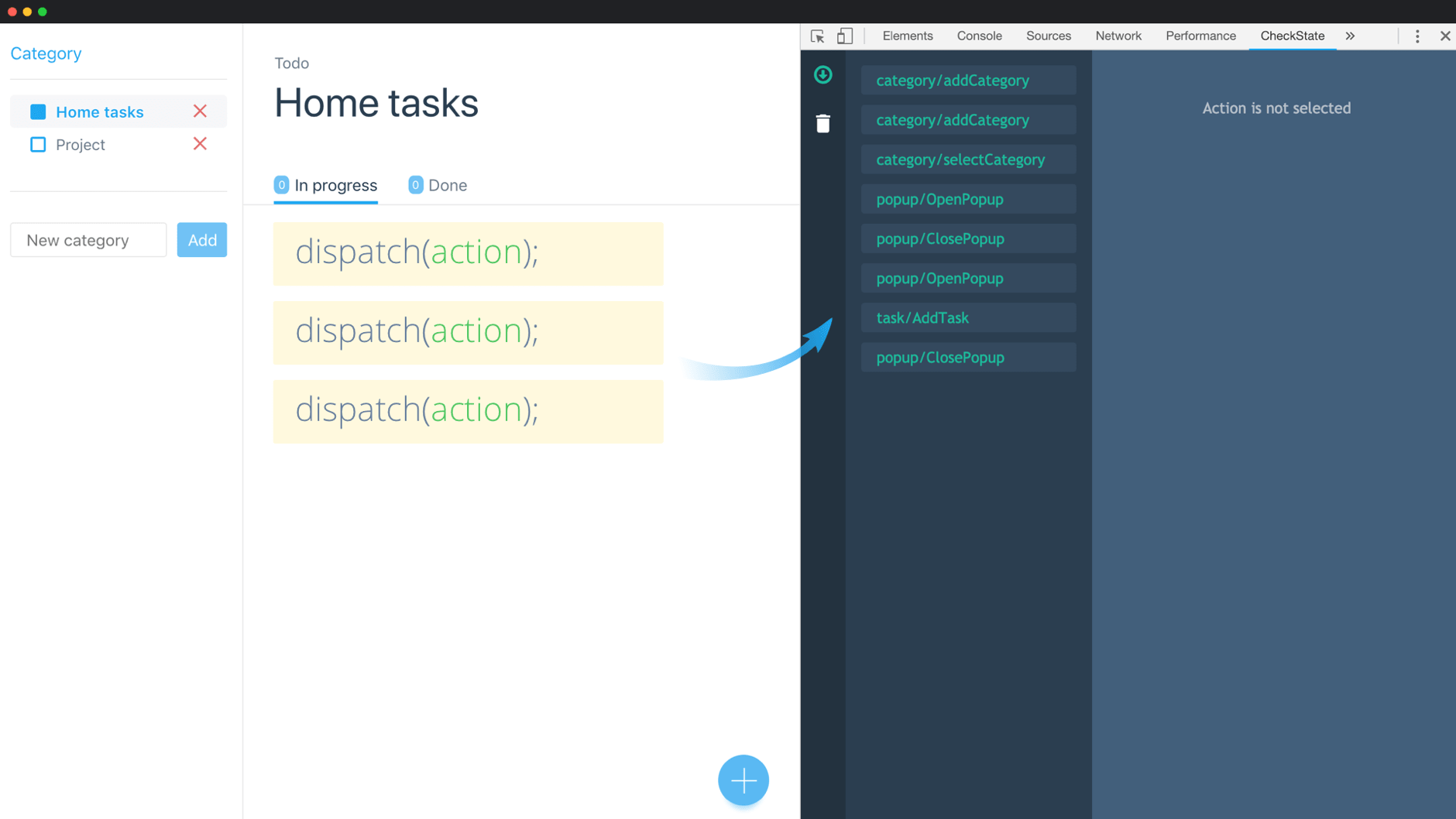
You need just open Check-state extension and catch as many actions in your application as it possible. Click everywhere, submit all forms etc. All actions will be catched by extension.

Every action will be showed in the extension. You can click to action and check current selectors results.
Test cases
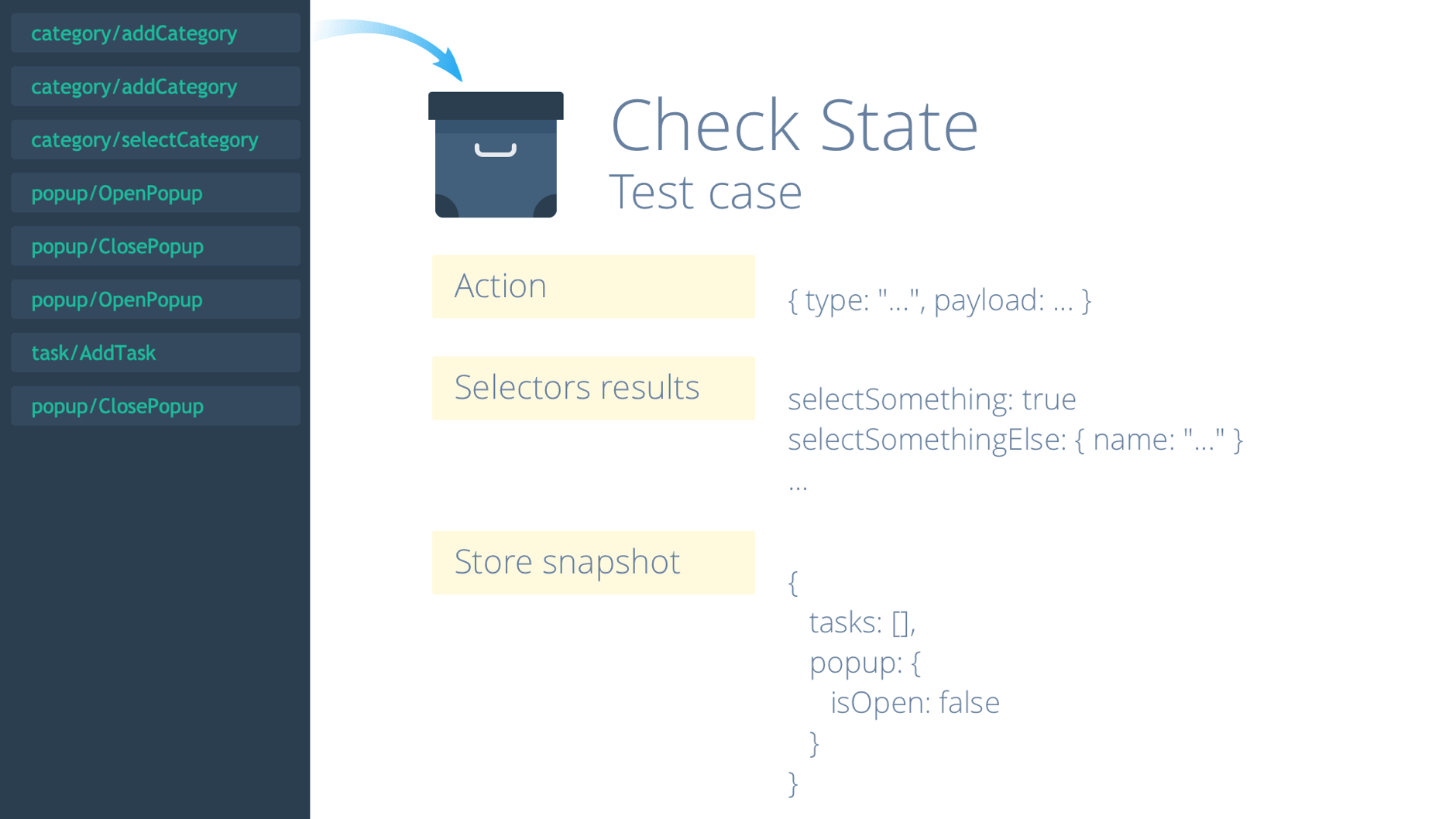
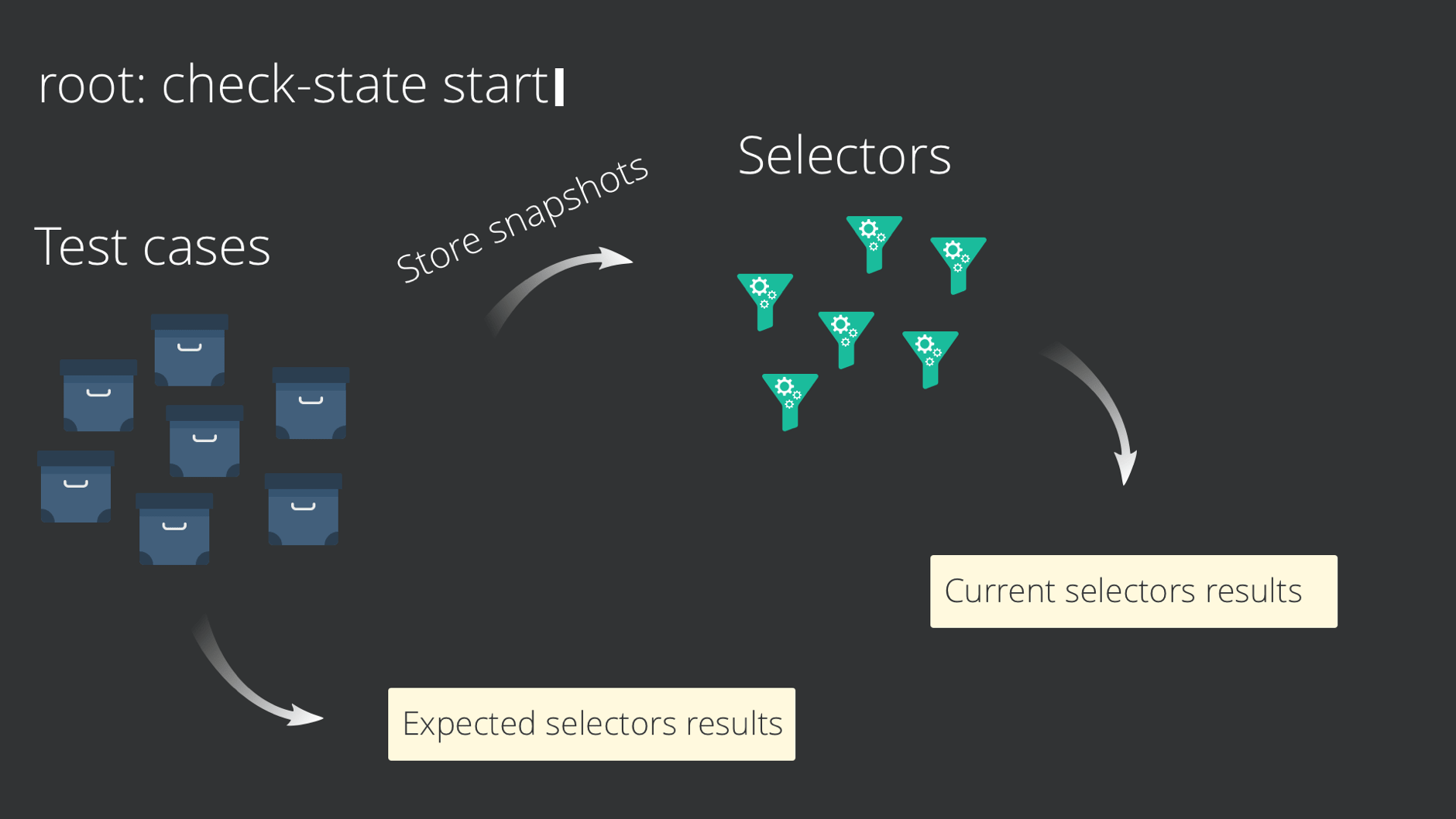
After every action in your application we run all your selectors and save:
— Action;
— Selectors results;
— Full store snapshot;

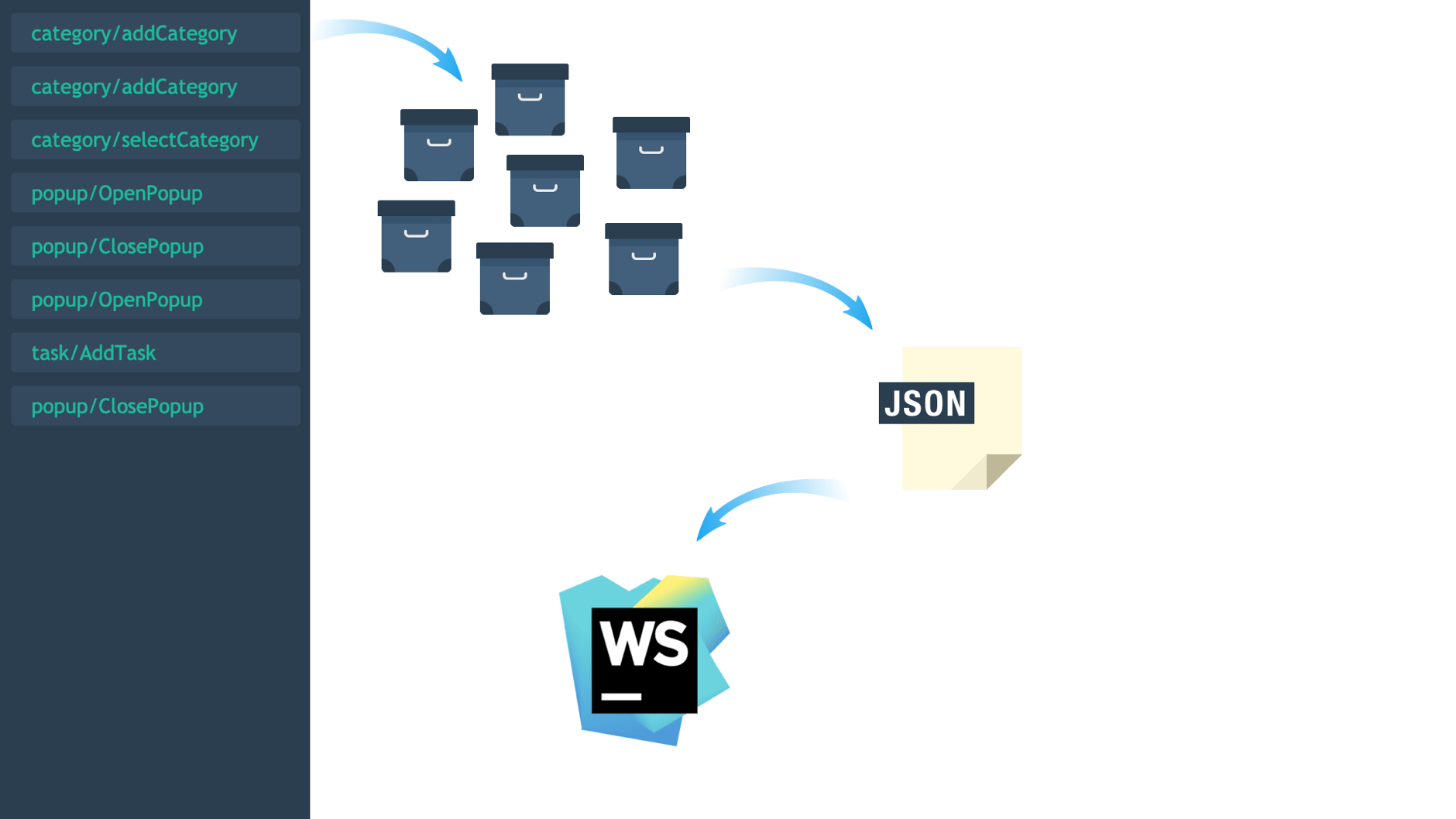
It's a test case. When you catch all actions - just download prepared test cases. It,s json file which you need to put to your application folder.

Tests running
Now you we can run tests and check if they work. Open terminal and then open your project folder there. Just run command: check-state start.

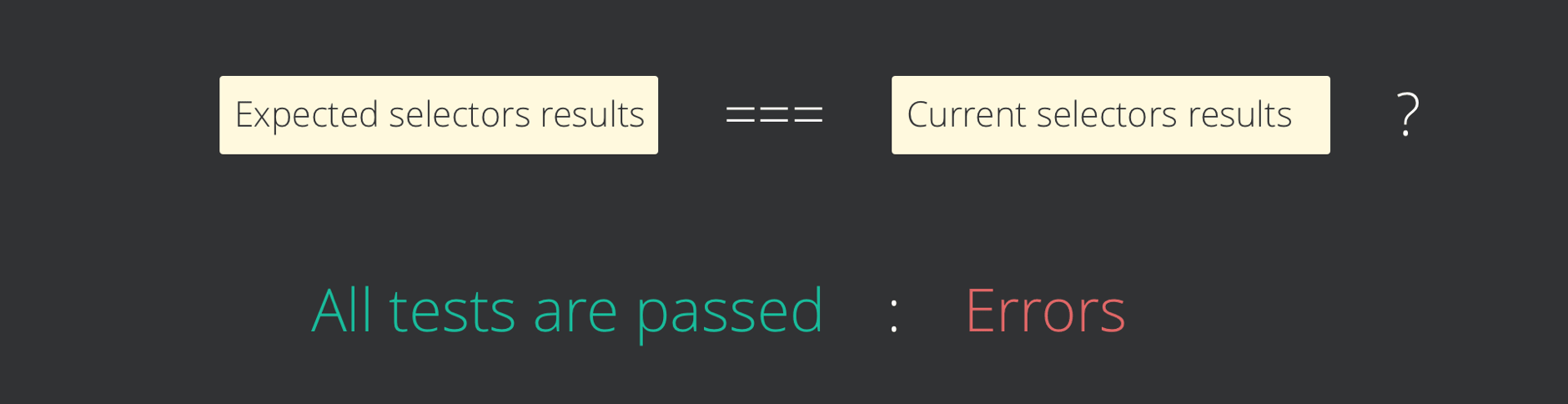
CLI tool just find prepared tests cases and selectors. Selectors will be compiled and prepared to run. After that CLI tool will check all tests cases, step by step, from first to last. It will run every selector again with store snapshot from test case and compare current selector result with previous one.

As a result you will see green lines for tests which passed (expected result are equal to current one) and red line for failed cases.

In case if you have an error you will have:
— Failed selector name;
— Expected result;
— Current result;
— Store snapshot;
Installation
— Install chrome extension from Google Web Store
— Prepare checkState.config.js file in /src folder of your project (you need to export all your selectors from this file). Look the example
— Insert our middleware to your store:
import * as selectors from "./checkState.config.js"; const checkStateMiddleware = (options = {}) => { return window && window["__checkStoreExtension__"] ? window["__checkStoreExtension__"](options) : store => next => action => next(action); }; const store = createStore( reducers, compose(applyMiddleware( checkStateMiddleware(selectors), )), );
Implementation example
Running tests
— Install check-state CLI tool:
npm i check-state -g
— Run the command:
check-state start